Promiseをちょっと試してみた
ちょっとPromiseを勉強したのでメモメモ。(ここPromise - JavaScript | MDNを参考にしました)
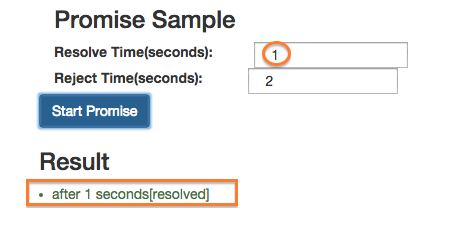
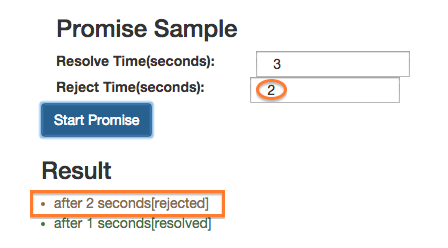
画面で「Resolve」と「Reject」の処理時間を指定して、時間が短い方を実行する処理を実装。
実行結果の画面(2秒後にRejectが実行)
コード
- sample.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="js/vender/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet"> <title>Promise Sample</title> </head> <body> <div class="container"> <h3>Promise Sample</h3> <div class="row"> <div class="input-group"> <label class="col-sm-7">Resolve Time(seconds):</label> <input class="col-sm-5" type="number" id="resolveTime"> </div> <div class="input-group"> <label class="col-sm-7">Reject Time(seconds):</label> <input class="col-sm-5" type="number" id="rejectTime"> </div> <button class="btn btn-primary" id="startPromise">Start Promise</button> <h3>Result</h3> <div id="result"> <ol> </ol> </div> </div> </div> <script src="js/vender/jquery-1.11.3.min.js"></script> <script src="js/vender/bootstrap-3.3.5-dist/js/bootstrap.js"></script> <script src="js/sample.js"></script> </body> </html>
- sample.js
'use strict'; (function(){ var startBtn = document.getElementById('startPromise'); startBtn.addEventListener('click', function(){ var resolveTime = document.getElementById('resolveTime').value; var rejectTime = document.getElementById('rejectTime').value; var promise = new Promise(function(resolve, reject){ if (resolveTime <= rejectTime) { // resolve Timeの方が短いので、resolveを呼び出す window.setTimeout(function(){ var values = {val:'resolved', sec:resolveTime}; resolve(values); }, resolveTime * 1000); } else { // reject Timeの方が短いので、rejectを呼び出す window.setTimeout(function(){ var reasons = {reason:'rejected', sec:rejectTime}; reject(reasons); }, rejectTime * 1000); } }); var result = document.getElementById('result'); promise.then(function(values){ result.insertAdjacentHTML('afterend', '<li class="text-success"> after ' + values.sec + ' seconds[' + values.val + ']</li>'); }, function(reasons){ result.insertAdjacentHTML('afterend', '<li class="text-warning"> after ' + reasons.sec + ' seconds[' + reasons.reason + ']</li>'); }); }); }());
一応ここJavaScript Promise Sample · GitHubにアップ。
htmlで画面を作成するのにBootstrapを使ってみたのですが、まだよく理解できていなくて、レイアウトがずれて、、、、(汗)