File upload sample
ここAngular: All About Input Type=”File” | Hence A Hedgehogを参考に前回のファイルアップロードFile upload sample1 - tomoTakaの日記をAngularJsを使ってちょっと実装。
画面
- 初期表示時
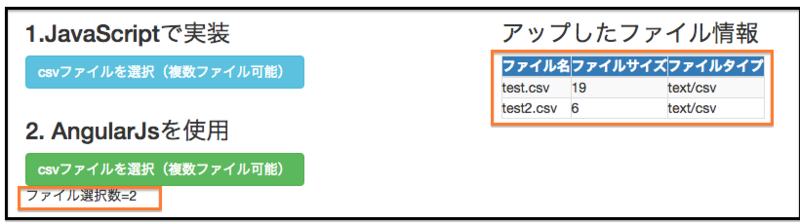
- アップロードファイルを選択後
ファイルを2つ選択した結果。以下の2カ所に選択したファイルの情報を表示。
ファイル選択数=2は、AngularJsの$scope.fileCnt2に値を設定して表示。
アップしたファイル情報は、JavaScriptで実装して表示。

実装
- filesample2.html
file用inputタグのIDとラベルのfor属性を同じ名前ここでは「fileIn2」しておくとラベルをクリックした時にファイル選択ダイアログが表示。
file用inputタグのonchangeイベントで選択したファイルの情報を取得。AngularJsのイベントはここでは動作しないので、onchangeイベントとして登録。
<h3>2. AngularJsを使用</h3> <div class="input-group" ng-controller="myCtrl"> <label for="fileIn2" class="btn btn-success">csvファイルを選択(複数ファイル可能)</label> <input type="file" multiple="multiple" id="fileIn2" accept="text/csv" style="display:none;" onchange="angular.element(this).scope().fileChanged(this)"/> <p>{{fileCnt2}}</p> </div>
- filesample2.js
フィアルダイアログでファイルを選択後の処理。$scope.fileCnt2に値を設定後、$scope.$apply()で画面に反映。
JavaScriptで実装した「displayFileInfo」は、$scope.$apply()を書かなくても画面に表示。
var myApp = angular.module('myApp',[]); myApp.controller('myCtrl',['$scope', function($scope){ $scope.fileChanged = function(file){ displayFileInfo(file.files); // アップしたファイル情報に設定 $scope.fileCnt2 = 'ファイル選択数=' + file.files.length; $scope.$apply(); // ここで画面の$scopeが適用 }; }]); ... var displayFileInfo = function(files){ var fileInfo = document.getElementById('fileInfo'); // tbodyをクリア fileInfo.textContent = null; var len = files.length; for (var i=0;i<len;i++){ var file = files[i]; var tbodyEle = '<tr>' + '<td>' + file.name + '</td>' + '<td>' + file.size + '</td>' + '<td>' + file.type + '</td>' + '</tr>'; fileInfo.insertAdjacentHTML('beforeend', tbodyEle); } };
AngularJsの仕組みがよく解っていなのですが、、、次回はカスタムディレクティブに挑戦したいです。
とりあえずここFileUpload sample with AngularJs(refer to http://luxiyalu.com/angular-all-about-inputfile/) · GitHubにアップ。
