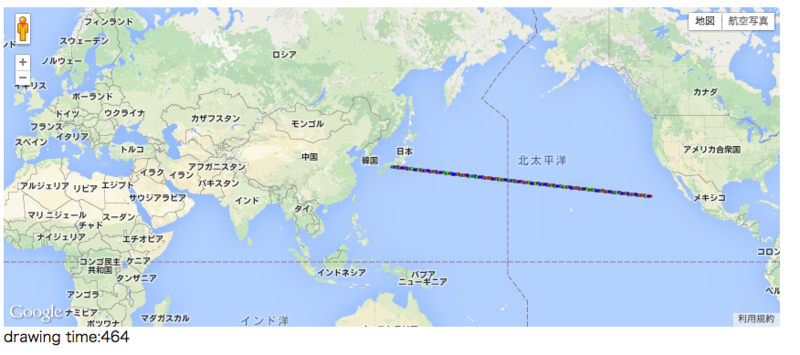
Polyline sample
I was surprised that drawing Polylines is so fast.
Drawing 10000 lines takes less than 1 seconds.
I will try to another way to improve performance.

<!DOCTYPE html>
<html>
<head>
<title>Google Map Marker Sample</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<style>
#map_canvas {
width: 850px;
height: 350px;
margin: 0px;
padding: 0px
}
</style>
</head>
<body>
<div id="map_canvas"></div>
<div><output id="timeDiff"></output></div>
<script>
var map;
function initialize(){
var startTime = new Date();
var lat = 34.4342;
var lng = 135.2328;
var mapCanvas = document.getElementById("map_canvas");
var latlng = new google.maps.LatLng(lat, lng);
var mapOptions = {
zoom: 2,
center: latlng
};
map = new google.maps.Map(mapCanvas, mapOptions);
var colors = ["#ff0000", "#00ff00", "#0000ff"];
var prevLatlng = latlng;
for (i=0;i<10000;i++){
lat -= 0.001;
lng += 0.01;
var y = i % colors.length;
var latlng = new google.maps.LatLng(lat, lng);
var line = new google.maps.Polyline({
path: [prevLatlng,latlng],
map:map,
geodesic: true,
strokeColor: colors[y],
strokeOpacity: 1.0
});
prevLatlng = latlng;
}
var endTime = new Date();
var timeDiff = endTime - startTime;
var timeDiffEle = document.getElementById('timeDiff');
timeDiffEle.appendChild(document.createTextNode('drawing time:' + timeDiff));
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</body>
</html>
code is heregoogle polyline sample · GitHub