TableのcloneをjsとjQueryで速度調査メモ
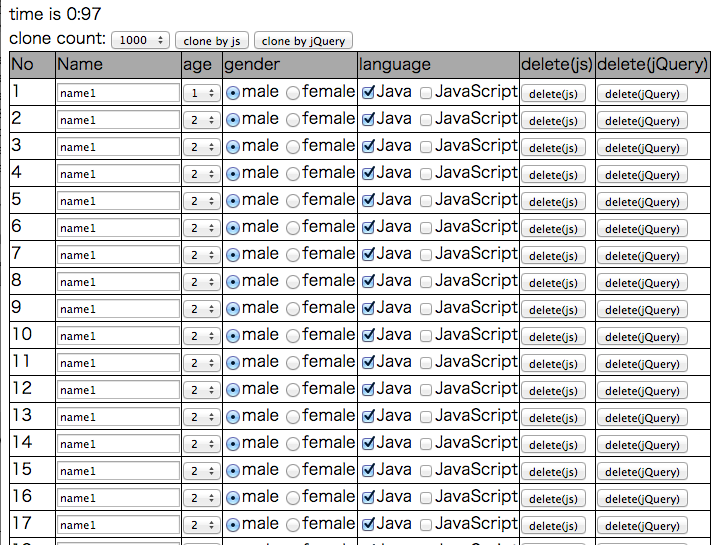
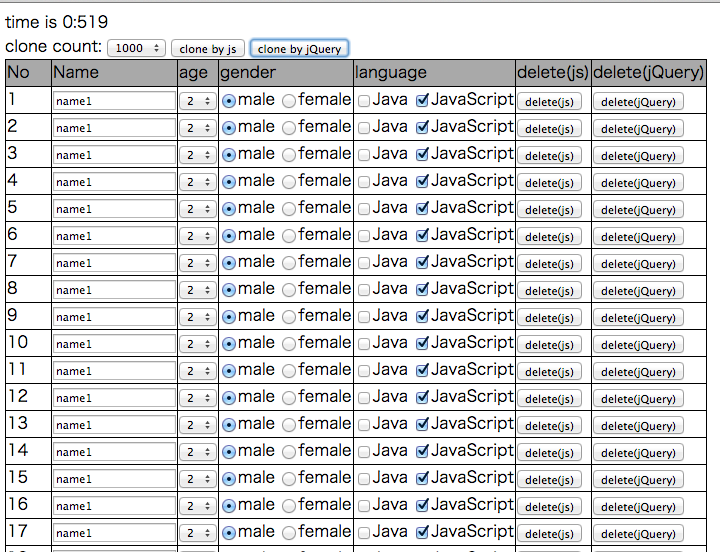
以下のようなTableで指定した行数文のtrをcloneして作成。
Chromeを使ってテスト、JavaScriptとjQueryで速度計測。1000個trを追加したのに両方とも1秒もかかっていない!
コードの読みやすさとか、メンテナンスとかを考えるとやっぱりjQueryで実装した方がいいのかな?
(まだ削除した後のNo採番しなおしとか実装できていない、、JavaScript難しい、、、)


- sample.html
<!DOCTYPE html> <html> <head> <title>clone sample</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="sample.css" /> <script src="js/libs/jquery/jquery.js"></script> <script src="sample.js"></script> </head> <body> <div><output id="clonetime"></output></div> <div> <label for="cloneCount">clone count:</label> <select id="cloneCount"> <option value="1" selected>1</option> <option value="100">100</option> <option value="500">500</option> <option value="1000">1000</option> </select> <input type="button" id="cloneJs" value="clone by js" /> <input type="button" id="cloneJq" value="clone by jQuery" /> </div> <table> <thead> <tr> <td>No</td> <td>Name</td> <td>age</td> <td>gender</td> <td>language</td> <td>delete(js)</td> <td>delete(jQuery)</td> </tr> </thead> <tbody id="clonebody"> <tr> <td>1</td> <td><input type="text" name="name" maxlength="10" value="name1"></td> <td> <select name="age"> <option value="1">1</option> <option value="2" selected>2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select> </td> <td> <input type="radio" name="gender0" value="male" />male <input type="radio" name="gender0" value="female" />female </td> <td> <input type="checkbox" name="Java" value="Java" />Java <input type="checkbox" name="JavaScript" value="JavaScript" />JavaScript </td> <td><input type="button" value="delete(js)" name="delButtonJs" onclick='deleteTr(this);' data-Ix="0"/> </td> <td><input type="button" value="delete(jQuery)" name="delButtonJq" /></td> </tr> </tbody> </table> </body> </html>
- sample.js
$(function () { // regist delete(jQuery) button event $('input[name="delButtonJq"]').on('click', function () { $(this).closest('tr').remove(); }); // clone by JavaScript document.getElementById('cloneJs').addEventListener('click', function () { var startTime = Date.now(); var cloneCnt = document.getElementById('cloneCount').value; var target = document.getElementById('clonebody'); var firstTr = target.getElementsByTagName('tr')[0]; for (var i = 0; i < cloneCnt; i++) { var nextNo = noFunc.getNo(); var clonedTr = firstTr.cloneNode(true); // set no clonedTr.childNodes[1].textContent = nextNo; // get gender input var genderInput = clonedTr.childNodes[7]; // set gender input name genderInput.children[0].name = "gender" + nextNo; genderInput.children[1].name = "gender" + nextNo; // get delete button clonedTr.childNodes[11].children[0].setAttribute('data-ix', nextNo - 1); // append cloned tr target.appendChild(clonedTr); } var endTime = Date.now(); calcTime(startTime, endTime); }); // clone by jQuery $('#cloneJq').on('click', function () { var startTime = Date.now(); var cloneCnt = $('#cloneCount').val(); var target = $('#clonebody'); var firstTr = target.children('tr:first'); for (var i = 0; i < cloneCnt; i++) { var nextNo = noFunc.getNo(); var clonedTr = firstTr.clone(true); // set no clonedTr.find('td:first').text(nextNo); // get gender input var genders = clonedTr.find('[name="gender0"]'); var len = genders.length; for (var y = 0; y < len; y++) { // set gender input name genders[y].name = 'gender' + nextNo; } // append cloned tr clonedTr.appendTo(target); } var endTime = Date.now(); calcTime(startTime, endTime); }); function calcTime(startTime, endTime) { var time = endTime - startTime; var mill = time % 1000; var sec = ((time - mill) / 1000) % 60; $('#clonetime').text("time is " + sec + ":" + mill); } }); function deleteTr(targetEle) { var dataIx = targetEle.getAttribute('data-ix'); var targetTr = document.getElementsByTagName('tr')[dataIx]; targetTr.remove(); } /* * Numbering function */ var noFunc = { nowNo: 1, addNo: function () { this.nowNo++; }, getNo: function () { this.nowNo++; return this.nowNo; } };
NetBeansを使用したのでプロジェクトをとりあえずアップGitHub - tomoTaka01/HTML5CloneSample: clone simple sample by JavaScript and jQuery